After reading an article from JetPens about the BEST Erasers, I decided to try their BEST, #SumoGrip, against some of my favorites.
The Collection of contenders






The Test
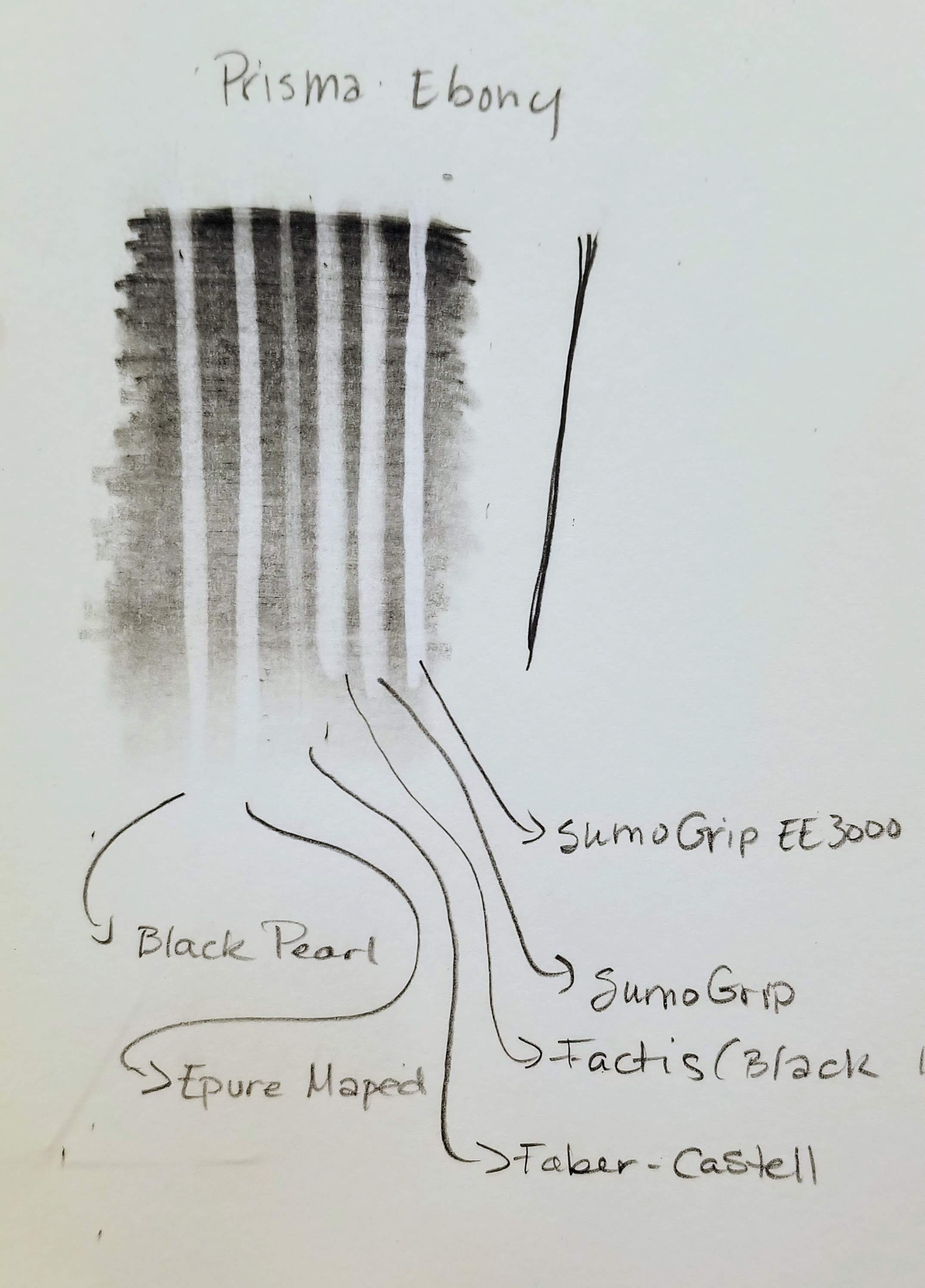
I started the test by laying down a gradient of Prismacolor Ebony as a control.
For each eraser, using consistent pressure, I dragged the eraser down in a straight line two times. Here’s a closer look at the results


Close-Up
I then drew a solid black line using my Prismacolor Ebony and tried to erase a section of the line using each of the erasers.
Something to think about…
To conduct my experiment, I used a Moleskine Sketchbook. The pages in the sketchbook are ivory-colored, 165 g/m², acid-free paper. While the SumoGrip EE-3000 does a great job removing the Ebony, it also seems to remove some of the actual paper color as well.
Here’s a closer look…

Papermate Black Pearl 
Epure Maped 
Faber-Castell Pencil 
General’s Factis Black Magic 
SumoGrip 
SumoGrip EE-3000
The Outcome
From “the artist” standpoint…
Depending on what I’m trying to accomplish, I can find myself using each of these. They are all strong contenders and provide a different outcome. If you ever look through an artist’s toolkit, you are going to find several different types of erasers from poly/vinyl/plastic, gummed, kneaded, etc., each serving a different function and each providing a different outcome.
From an “I want to remove all evidence” standpoint…
The SumoGrip EE-3000 is impressive! That being said, you get what you pay for. While all of the other erasers in this test cost a couple of dollars, the SumoGrip EE-3000 will run you about $30+ (at the time of this post).
Where to buy
Of course, you can purchase any of these erasers online but if you are looking to buy them locally, here are a few places to try:
- For a Poly/Vinyl/Plastic eraser such as the Black Pearl (or another of my favorites, the Staedtler Mars, which I did not include in this test)
- you can try such places as
- Wal-Mart (in the office supply department)
- an office supply store in the art or drafting sections
- an art supply store such as Michaels, Hobby Lobby, etc.
- you can try such places as
- For a kneaded, gummed, etc.
- you can try Wal-Mart in the art supply department
- any office supply company over in either the art supplies or the drafting supplies.
- For the SumoGrips
- It might be worth mentioning that I live in a sizeable art-friendly community, Savannah, GA. (the birthplace of the Savannah College of Art and Design). Needless to say, we have a LOT of art supply stores. That being said, I did have a hard time finding the SumoGrips locally as Michaels or Hobby Lobby carries them (again, at the time of this post)
- I found the Electric SumoGrip EE-3000 at Dick Blick in downtown Savannah but, at the time of this post, they did not carry the small regular eraser blocks.
- I did end up finding the SumoGrip eraser blocks over at ExLibris, which is the official Savannah College of Art & Design’s bookstore.
- It might be worth mentioning that I live in a sizeable art-friendly community, Savannah, GA. (the birthplace of the Savannah College of Art and Design). Needless to say, we have a LOT of art supply stores. That being said, I did have a hard time finding the SumoGrips locally as Michaels or Hobby Lobby carries them (again, at the time of this post)
Of course, I’d love to hear what you think! Which eraser is your favorite go-to?